在资讯移动化的趋势下,观察近期各大门户在重大事件报道中的表现,会发现移动优先、产品社会化、交互趣味化是三个重要的趋势。其中,基于HTML5技术的移动Web页面(以下简称H5页面),较完美地融合了上述三种属性,成为当下最受关注的内容报道形态,也引爆了社交平台上的大规模分享行为。
随着越来越多 H5 生成工具不断出现和各自功能提升优化, H5 制作成本已越来越低,周期越来越短。就推广效果来说,虽然在付费转化率方面的成效一般,但在提升品牌曝光率和事件影响力方面,可以说是广告互联网视觉革命的先行军。
作为移动端主流营销推广方式的一种,虽然曾一度因时效性短、转化成交下单率低、创意成本高等原因广受诟病,但到现在,能依然受各大品牌商和UED团队青睐,还能让微信平台特意为H5推广定制权限规范并为优秀作品大开绿灯。H5的作用影响力可见一斑。
纵观H5整个创作过程:策划、操作逻辑构思、脚本草图绘制、设计制作、开发实现…如何才能获取更多新鲜、高端的设计灵感以便能捉住用户的胃口...
首先了解几种用户现象——什么情况下会促使用户点击或主动转发?
戳中用户痛点,自然会引起共鸣。以下痛点,可以试着戳戳看:
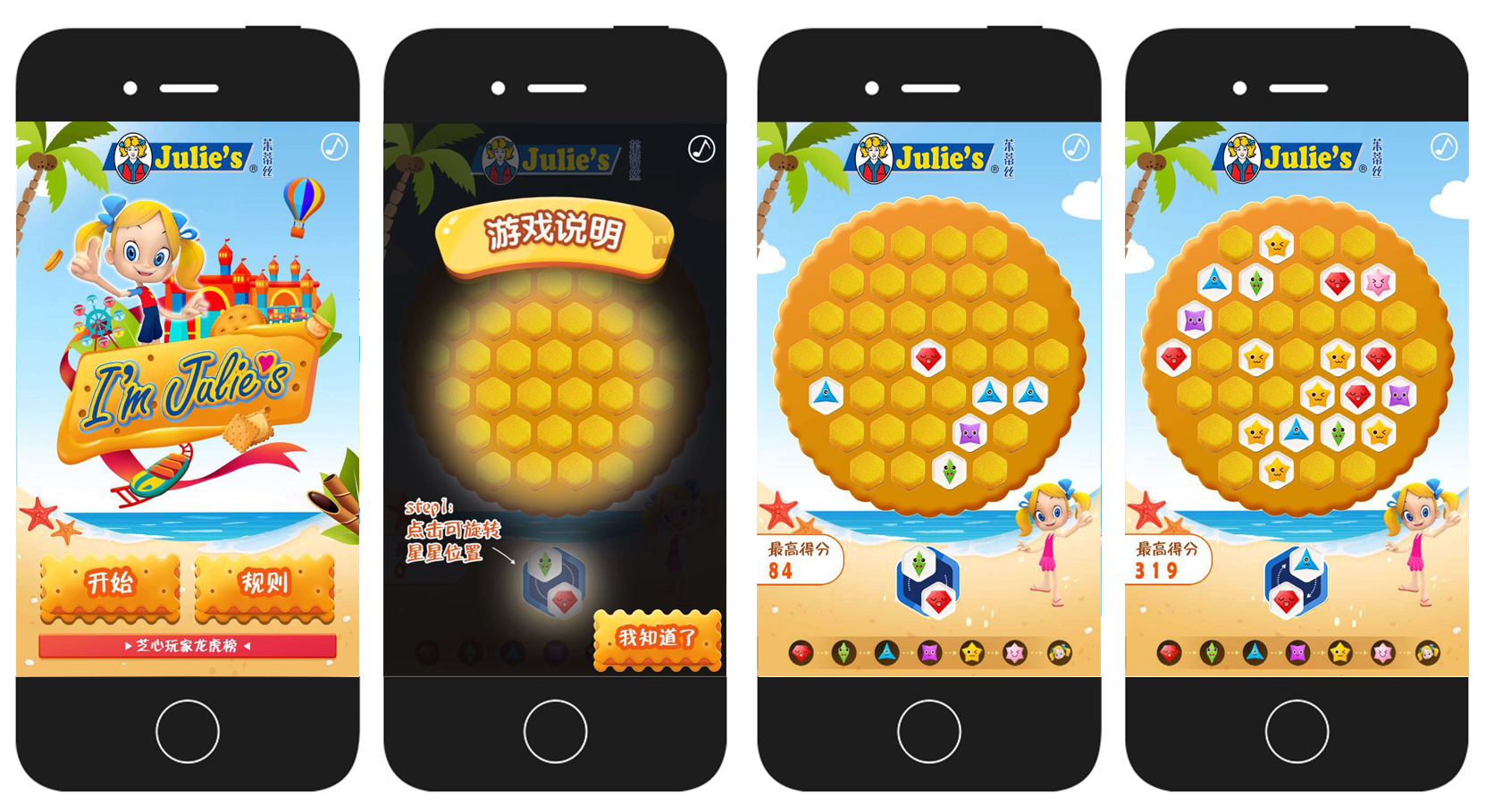
l 好玩-互动娱乐类、轻型小游戏。像早前火爆朋友圈的脑洞神作“围住神经猫”和最近百度外卖的“种太阳”。
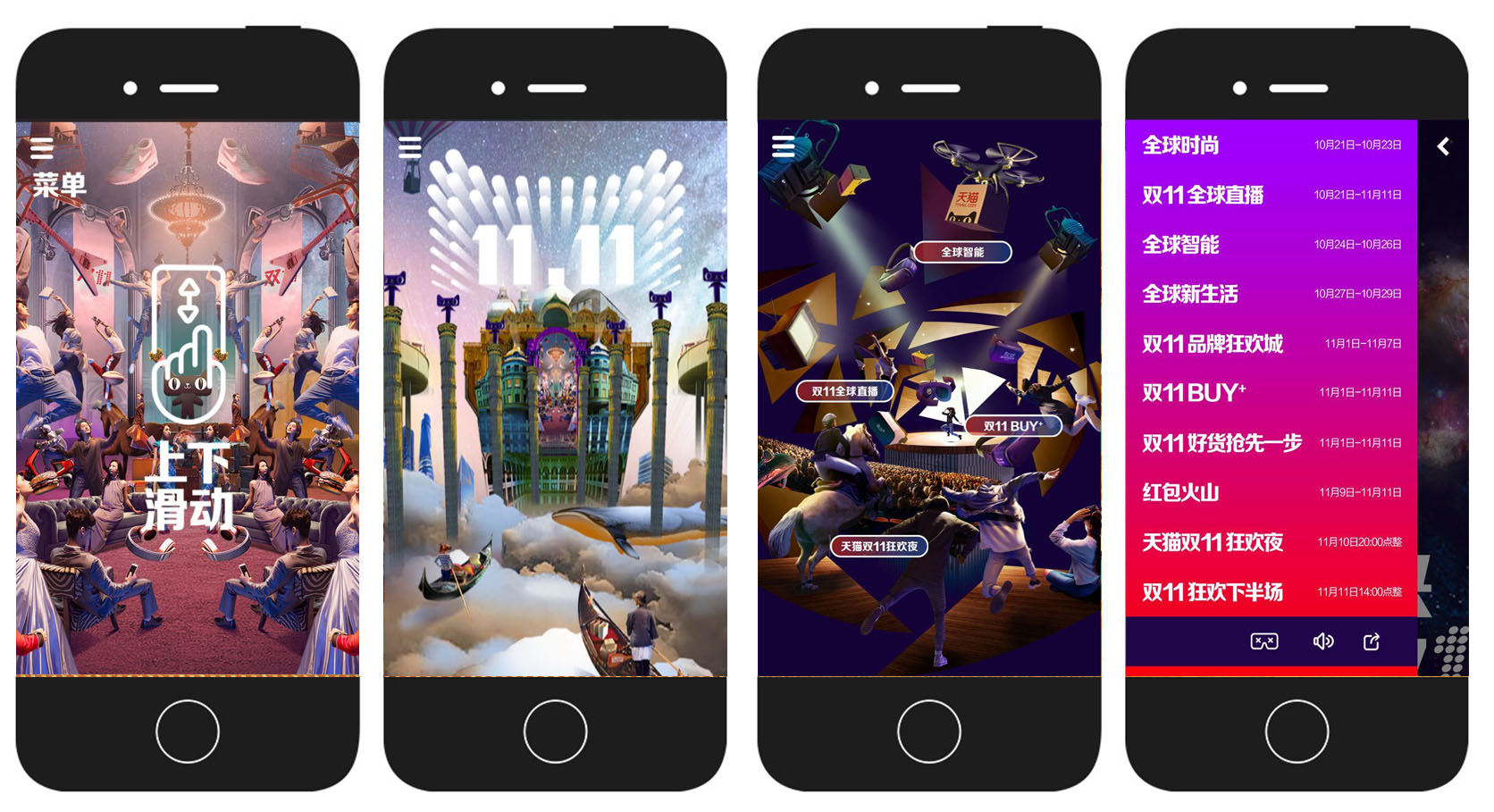
l 炫酷—开进你朋友圈的宝马的M2上市推广、淘宝造物节全景图重力体验邀请函,还有其他各种牛逼的3D H5、VR H5,一看就跟外面那些五(yao)毛(yan)特(jian)效(huo)不一样。
l 实用—如“十个iPhone手机使用技巧” 和“绝对干货!!旅行收纳实用技巧汇总”,这种一看就low不屑点开,但身体还是会很诚实的点开并悄悄发给身边的好基友。
l 攀比心—晒消费,晒得分,晒皮肤年龄…能满足人艰不拆的小小优越感和大家都晒我也得晒的“被”从众心理。
l 同理心—能引起情感共鸣,细腻走心的内容,像“我们之间就一个字”,和最近频频让人惊艳到的方太抽油烟机广告,还有被淘宝一下就戳中味蕾的鲅鱼水饺...
l 冷知识(涨姿势) — 知乎、果壳、好奇心日报这些内容为王的平台为我们提供的远不止这些。
部分案例:





比起细分领域的礼品,大众优惠项—如返利、优惠券、购物券、电影券等吸引力一般会大一些。
其次要知道几个数据真相:
1.只有微信推送的情况下,H5的活跃周期最多3天;
2.最佳发布推送时间为21点到22点;
3.6~8页为H5最佳浏览页数,P数过多或单P体量过大都会增加H5跳失率 。

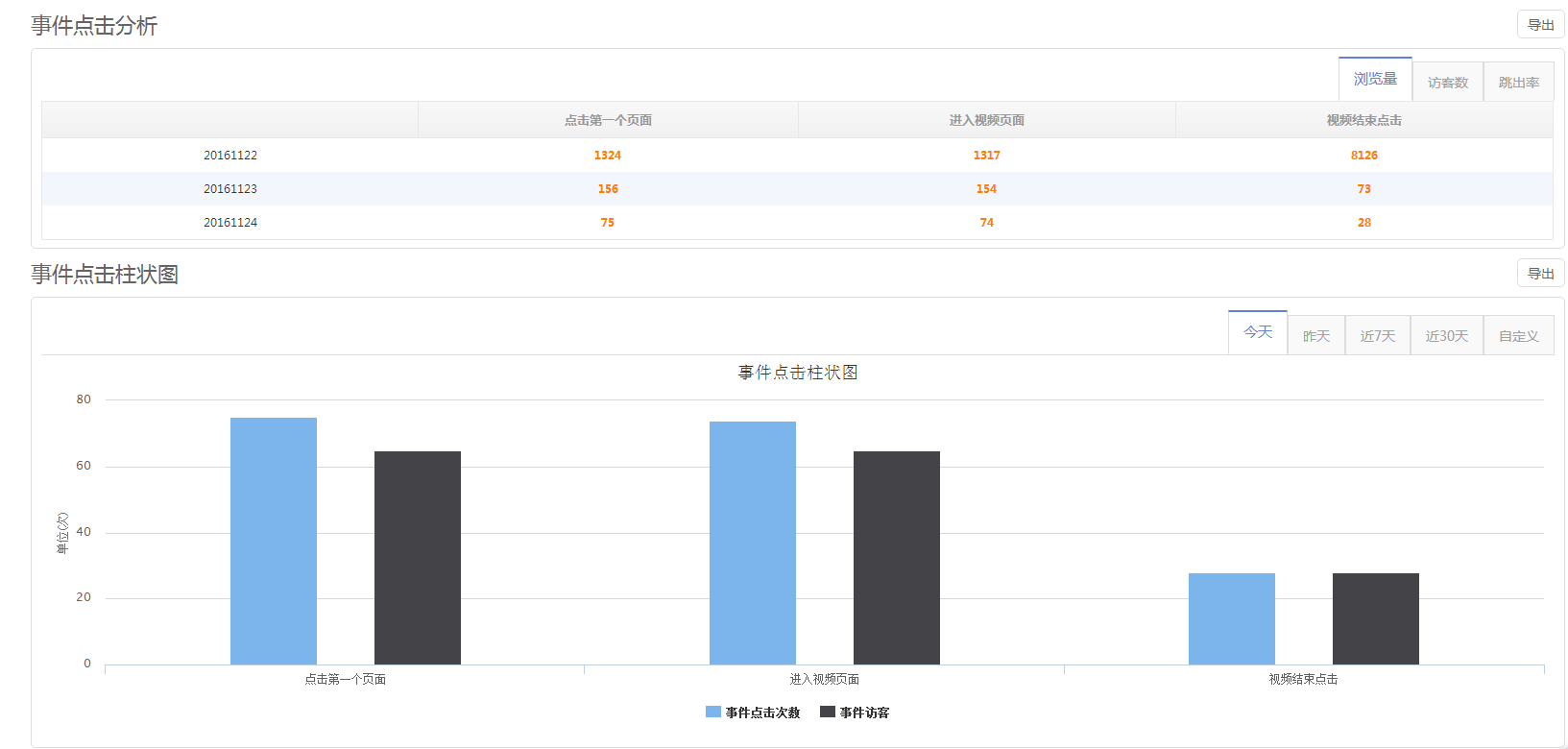
(图片:H5传播监测分析工具-来源型科科技)
1. 活动背景/目的
拉新?留存?促活?提升品牌曝光率?不同目的决定策略方向及投入成本(成本意识很重要)
2. 针对用户群体是哪些
从消费心理角度界定用户群体不同属性,为自己的目标用户量身定制推广题材(来自数英网的一则数据新闻:浏览量最高的1000个H5作品中,42%是心灵鸡汤,最高17,358,480 uv;27%是测试题,最高49,940,339 uv;15%是社交互动游戏,最高2,892,047 uv;5%是大型品牌宣传,最高551,195 uv。)
3.推广渠道定哪些
除了H5本身的吸引力,渠道也是影响传播的重大因素,微信公众号、朋友圈、微信群、微信广告、微博、LinkedIn、QQ群、QQ空间、新闻客户端、App广告、广点通,都是国内H5推广的可行渠道,根据分析目标用户社交习惯,针对性选择渠道来有效提升传播效率。
磨刀不误砍柴工,确定市场需求和推广目的,才有可能保证方案 “先做对,再做好”。(借用DDC运营设计师Gary的经验观点,与市场预期不契合,再好的创意方案也是不能推的)为避免“胎死腹中”的高成本悲剧,还是先做好这些前期准备工作
有没有什么捷径,可以通过对素材做简单处理、组合就做出逼格高的设计?
有!比如以下六类:
1. 线条+动效=高科技感的设计
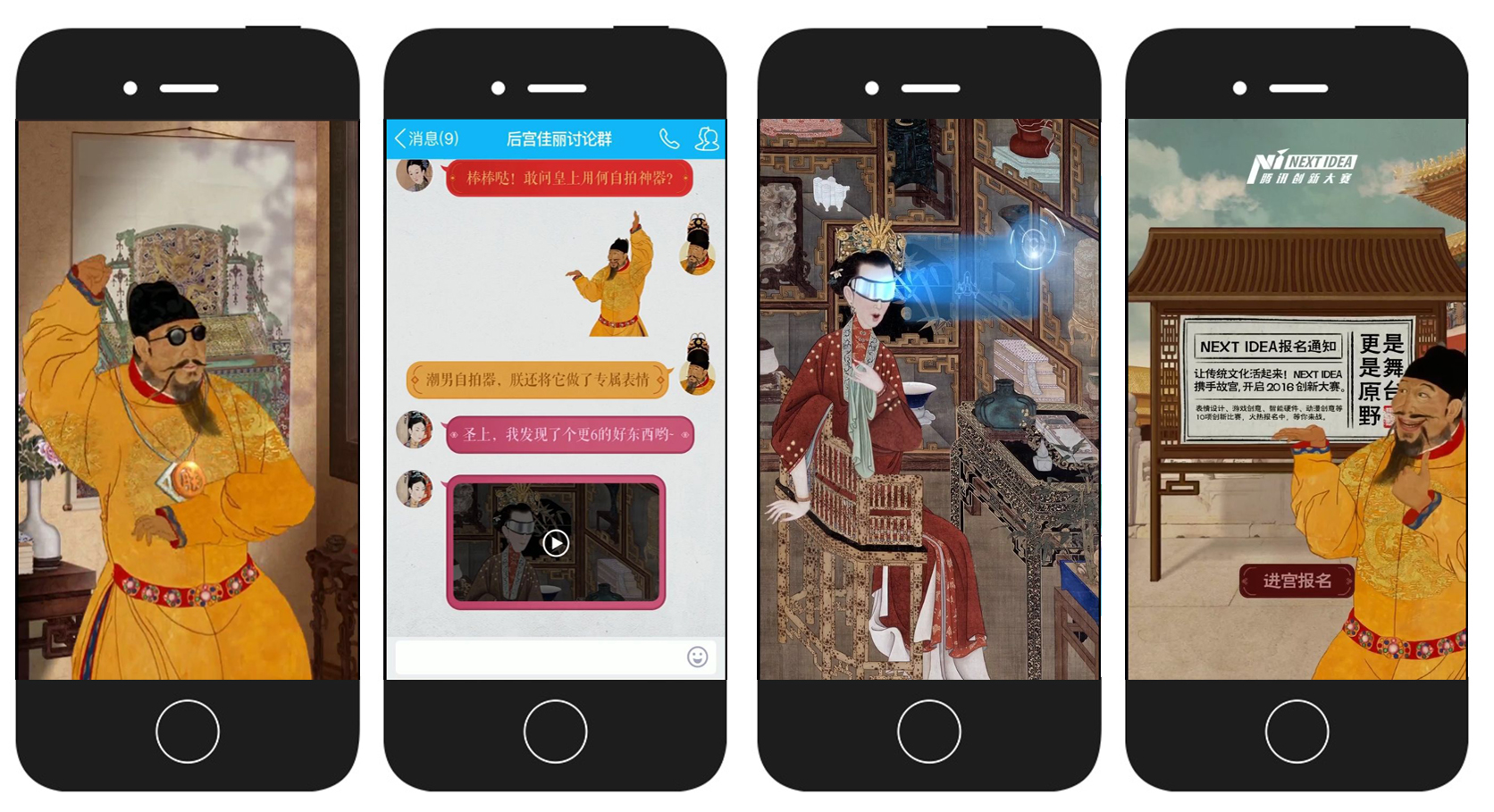
2. 插画+霓虹灯=魔幻色彩的设计
3. GIF+交互控制=实时的互动体验
4. PSD+动效=活泼的动画
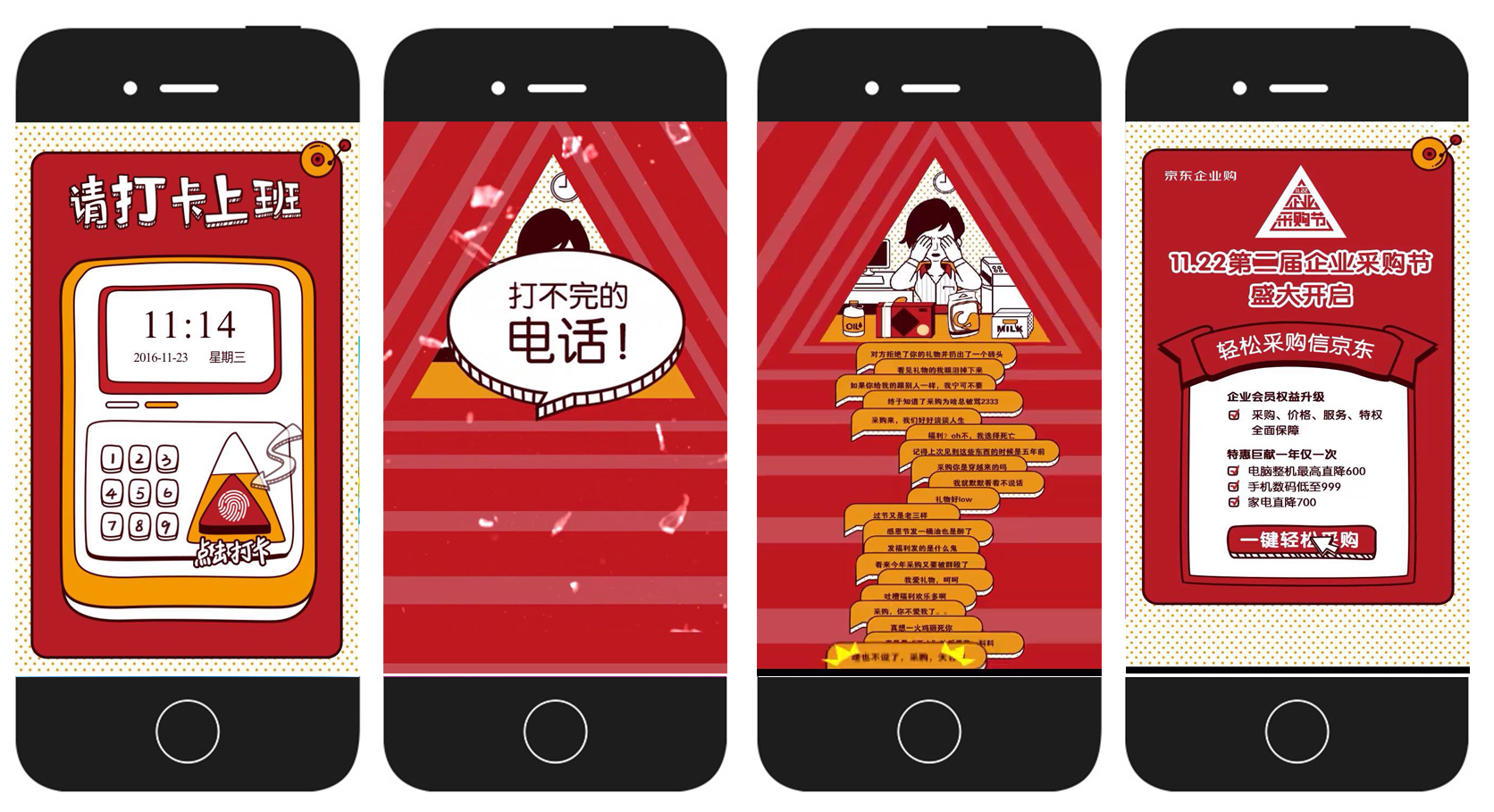
5. 漫画+分镜框架=有力的信息表达
6. GIF+GIF+GIF=强大的视觉冲击
嗯,快看看下面的独门秘籍吧——

在页面上,用一些简单的线条、圆框结合深色背景,这形成的视觉反差立马就吊起了用户的胃口啊!
而制作上其实是很简单的,主要是把素材无彩色化(白、灰)放在黑色/深色系背景中,然后用附上动效的纯颜色的线段、圆圈对素材加以修饰。

简单的一张图片,抠掉某个部分换成霓虹灯的动画,你猜会怎么样?闪瞎眼!
这种形式展示出的就是艺术范(逼格已到账)。其背后的设计套路也很简单——霓虹化素材叠加+时间轴动画/特定动效:
把底层素材在相应位置堆砌形成层次化,再把需要霓虹效果化的素材单独抽出进行色彩处理,最后把某些局部素材用时间轴功能进行微动控制;
亦或者可以直接使用动效——闪烁、向某方向飞出等,以达到想要的效果。

“与其让我马上看到结果,不如让我细细品味过程。”这话虽然矫情,可挺在理的!连GIF播放过程能控制那得多浪漫。
这种有演变过程的GIF配合上一定的交互动作,可以激起用户的好奇心,并使作品更具吸引力。(例如上图可以设计成用户做出点击/滑动等手势后GIF开始播放,破茧成蝶。)
你可能会问:“GIF是自动播放的啊,怎么加交互来触发?”。
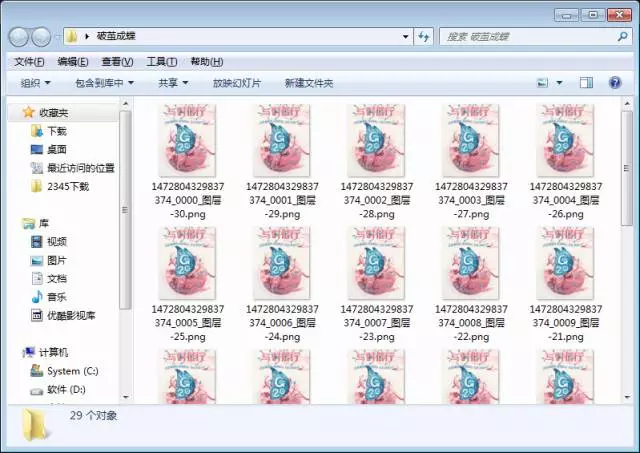
对,GIF是自动播放的,我们不能直接在它身上做交互联动,但我们可以转个小弯路来控制它——把GIF用图片序列上传。
如果是视频的话,还可以把各帧导出,打包成Zip压缩包。

然后把GIF或压缩包用编辑器上的图片序列功能上传,属性上根据实际需求设置即可(关键设置点:播放次数、时间间隔)。把图片序列的自动播放关闭,然后通过一定的事件逻辑触发其播放,这样就实现了用交互来控制GIF的效果啦。

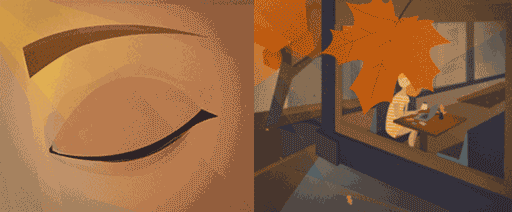
例如在页面上通过图片序列导入上面这两个GIF素材,通过一定条件的触发,让少女睁开眼、让少女回眸&树叶落下,只需一点小脑洞就可以让用户瞬间喜欢上你的作品啊!
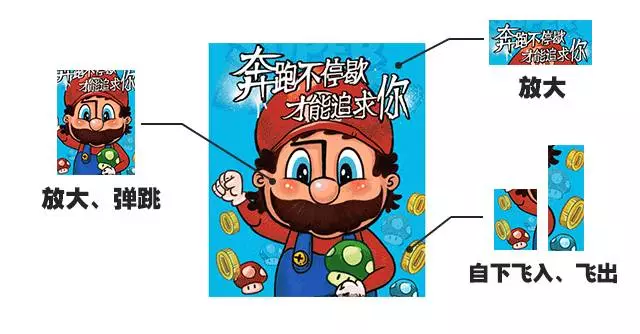
你以为只有马里奥动吗?身边的东西都会跟着他动...形式上是用PS处理好素材后,直接导入PSD,然后对各个独立的元素用常见的动效加以修饰:

动效循环播放,整体画面变成较为幽默的动画。另外,我们也可以对各元素的动效设置“延迟播放”,并用一定的交互逻辑加以触发,使整体动效展示出的效果更具联动性和交互性。除了上述的画面内多个动效间联动,还可以把内容和动效放一块儿:用户滑动页面,其他独立素材的淡入淡出等动效会随着内容的改变而改变。

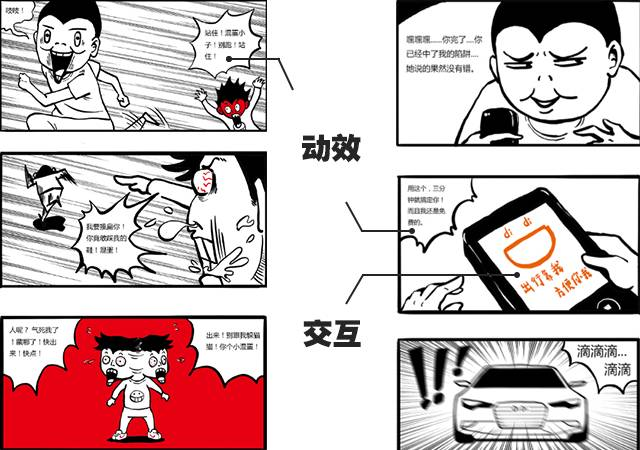
简单的漫画让大家看得乐此不疲,还让广告植入得毫无防备!
这种玩法对设计能力要求会相对高一点——设计带有剧情的漫画故事。主要玩法在设计好的漫画中,将其他独立的素材添加进去并对其进行加工:局部色彩填充、模糊效果等,尽量把每一个分镜变得有趣起来,最后就是添加关键的动效以及交互了。

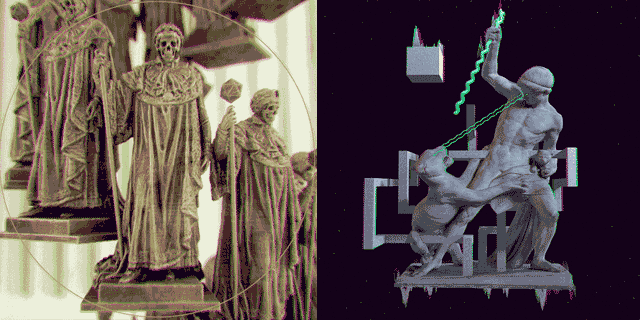
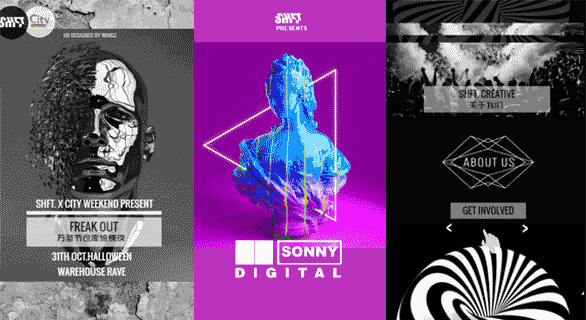
在页面上放一个炸裂的耶稣,你猜会有什么效果?惊艳啊!
目标受众是年轻人的话可以考虑这种形式,特别适用于BGM特强、有节奏感的案例。
有很多音乐节承办方跟设计师Wingz合作,她的H5很多都是采用这种技法,达到的视觉效果都超赞!

推荐使用场景:音乐节、舞会、街舞大赛、K歌比赛或其他面向年轻人的活动宣传。

关注公众号有惊喜哦

扫一扫,立即咨询
18922273904